当前文章收录状态:
查询中...
问题描述
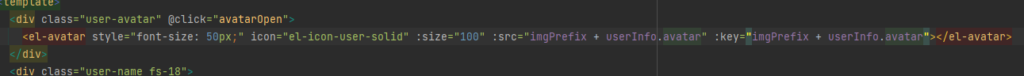
当使用el-avatar组件时,如果页面已经渲染出来了,但是图片还没从服务器端获取到的时候,那么el-avatar组件就会进入到失败的事件中,这时候头像从服务器端获取到了,但是图片并不会自动加载,而是需要再去刷新一下浏览器,那么这就违背了事情的初衷了。
问题解决
在组件上加一个key就解决了此问题,由此可见,key在组件渲染还是有很大用处的。

© 版权声明
1
本站网络名称:
明恒博客
2
本站永久网址:
www.zym88.cn
3 本站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END











![[开源] 多端适配社交圈子论坛 star 3k-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/640-26-300x139.png)













暂无评论内容