当前文章收录状态:
未收录
今天,给大家介绍一个纯前端实现的头像生成网站。
项目介绍
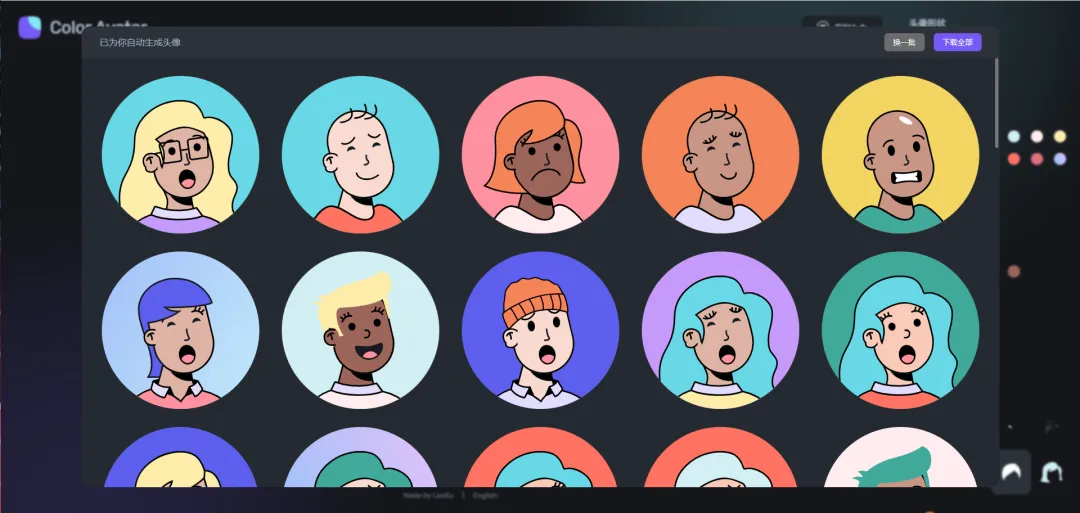
vue-color-avatar —— 一款基于 Vite + Vue3 实现的矢量风格头像的生成器,你可以搭配不同的素材组件,生成自己的个性化头像。
![图片[1]-一个纯前端实现的头像生成网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240805114614442-2024080503461428-1024x486.png)
功能特色:
- 可视化组件配置栏
- 随机生成头像,有一定概率触发彩蛋
- 撤销/还原更改
- 国际化多语言
- 批量生成多个头像
项目截图
![图片[2]-一个纯前端实现的头像生成网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240805114711597-2024080503471124-1024x486.png)
![图片[3]-一个纯前端实现的头像生成网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240805114716971-2024080503471658-1024x486.png)
![图片[4]-一个纯前端实现的头像生成网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240805114721352-2024080503472178-1024x486.png)
![图片[5]-一个纯前端实现的头像生成网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240805114728892-2024080503472898-1024x486.png)
快速上手
本地开发
1、克隆代码
git clone https://github.com/Codennnn/vue-color-avatar.gitgit clone https://github.com/Codennnn/vue-color-avatar.gitgit clone https://github.com/Codennnn/vue-color-avatar.git
2、安装依赖
yarn installyarn installyarn install
3、运行项目
yarn devyarn devyarn dev
4、构建项目
yarn buildyarn buildyarn build
生产部署
vue-color-avatar 支持 Docker 部署,可使用 Docker 进行私有化部署。
1、直接启动容器
docker run -d -t -p 5173:5173 \--name=vue-color-avatar \--restart=always \docker.io/wenyang0/vue-color-avatar:latestdocker run -d -t -p 5173:5173 \ --name=vue-color-avatar \ --restart=always \ docker.io/wenyang0/vue-color-avatar:latestdocker run -d -t -p 5173:5173 \ --name=vue-color-avatar \ --restart=always \ docker.io/wenyang0/vue-color-avatar:latest
2、手动构建镜像
#下载代码git clone https://github.com/Codennnn/vue-color-avatar.git#docker 编译cd vue-color-avatar/docker build -t vue-color-avatar:v1 .#启动服务docker run -d -t -p 5173:5173 --name vue-color-avatar --restart=always vue-color-avatar:v1#下载代码 git clone https://github.com/Codennnn/vue-color-avatar.git #docker 编译 cd vue-color-avatar/ docker build -t vue-color-avatar:v1 . #启动服务 docker run -d -t -p 5173:5173 --name vue-color-avatar --restart=always vue-color-avatar:v1#下载代码 git clone https://github.com/Codennnn/vue-color-avatar.git #docker 编译 cd vue-color-avatar/ docker build -t vue-color-avatar:v1 . #启动服务 docker run -d -t -p 5173:5173 --name vue-color-avatar --restart=always vue-color-avatar:v1
最后,打开浏览器访问服务的地址 http://serverIP:5173 即可。
© 版权声明
1
本站网络名称:
明恒博客
2
本站永久网址:
www.zym88.cn
3 本站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END










![【免费分享】WordPress 仪表板UI插件 – UiPress Pro v2.3.8[更新]-明恒博客](https://www.zym88.cn/wp-content/uploads/2022/03/2022033105145254-300x150.png)



![[开源] 多端适配社交圈子论坛 star 3k-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/640-26-300x139.png)












暂无评论内容