当前文章收录状态:
未收录
今天,给大家介绍一个基于 Vue 实现的电子商城网站。
项目介绍
Mall-Vue —— 一个基于 VUE + VUEX + iView 做的一个电商网站前端项目。这个项目是一个纯前端项目,实现了首页、商品页面、购物车等大部分常用的电商网站页面功能。
功能特色:
- 首页
- 登陆
- 注册
- 商品搜索页面
- 商品详情页面
- 购物车页面
- 确认订单页面
- 支付页面
- 购买成功页面
- 反馈页面
- 商家店铺页面
- 用户页面
项目截图
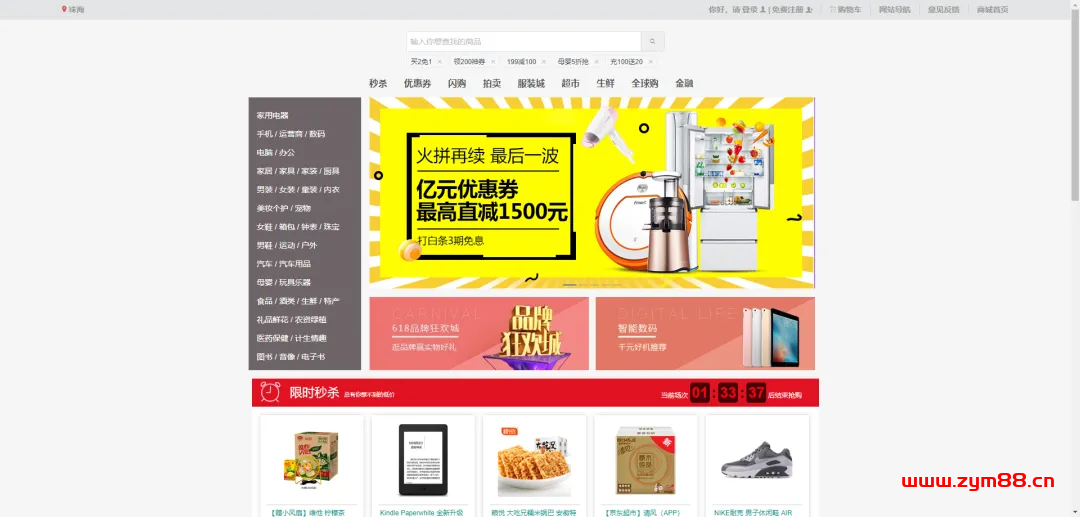
首页
![图片[1]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134307336-2024081605430791-1024x490.png)
商品搜索页面
![图片[2]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134329323-2024081605432963-1024x490.png)
商品详情页面
![图片[3]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134345670-2024081605434557-1024x490.png)
![图片[4]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134408653-2024081605440889-1024x490.png)
注册页面
![图片[5]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134426147-2024081605442638-1024x490.png)
登录页面
![图片[6]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134444317-2024081605444490-1024x490.png)
购物车页面
![图片[7]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134457665-2024081605445759-1024x490.png)
支付页面
![图片[8]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134511881-2024081605451119-1024x490.png)
支付成功页面
![图片[9]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134527746-2024081605452786-1024x490.png)
收获地址
![图片[10]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134544731-2024081605454467-1024x490.png)
![图片[11]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134549975-2024081605454960-1024x490.png)
我的订单
![图片[12]-一个基于Vue+Vuex+iView的电子商城网站-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/20240816134605658-2024081605460557-1024x490.png)
快速上手
本地开发
1、拉取代码
git clone https://github.com/PowerDos/Mall-Vue.gitgit clone https://github.com/PowerDos/Mall-Vue.gitgit clone https://github.com/PowerDos/Mall-Vue.git
2、安装依赖
npm installnpm installnpm install
3、启动项目
npm run devnpm run devnpm run dev
4、浏览器访问
http://localhost:8080/#/http://localhost:8080/#/http://localhost:8080/#/
默认用户名密码:Gavin/123456
5、打包部署
npm run buildnpm run buildnpm run build
Docker 部署
相关还提供了 Docker 镜像,可使用 Docker 进行部署。
docker run -d -p 80:80 --name mall-web registry.cn-beijing.aliyuncs.com/w929732982/mall-webdocker run -d -p 80:80 --name mall-web registry.cn-beijing.aliyuncs.com/w929732982/mall-webdocker run -d -p 80:80 --name mall-web registry.cn-beijing.aliyuncs.com/w929732982/mall-web
项目地址:https://github.com/PowerDos/Mall-Vue
在线体验:https://powerdos.github.io/Mall-Vue/index.html#/
© 版权声明
1
本站网络名称:
明恒博客
2
本站永久网址:
www.zym88.cn
3 本站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END










![【免费分享】WordPress 仪表板UI插件 – UiPress Pro v2.3.8[更新]-明恒博客](https://www.zym88.cn/wp-content/uploads/2022/03/2022033105145254-300x150.png)
![[开源] 多端适配社交圈子论坛 star 3k-明恒博客](https://www.zym88.cn/wp-content/uploads/2024/08/640-26-300x139.png)















暂无评论内容